
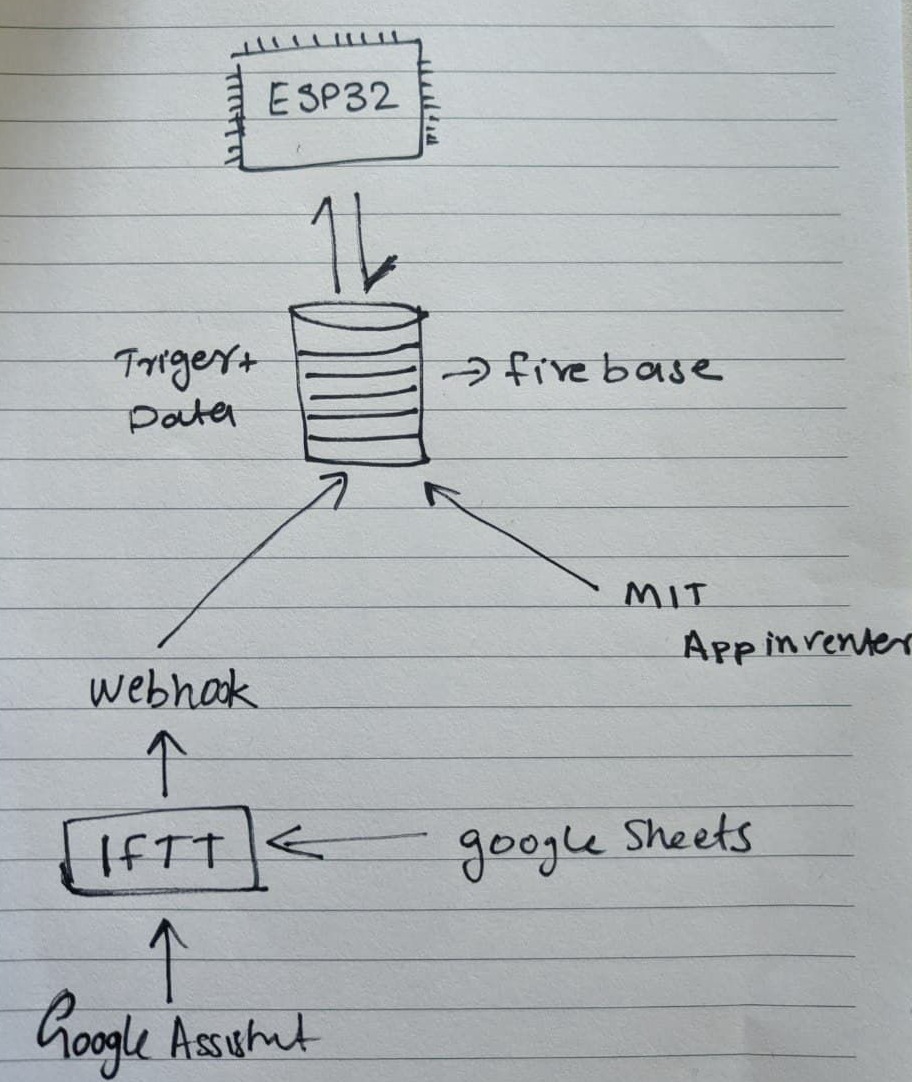
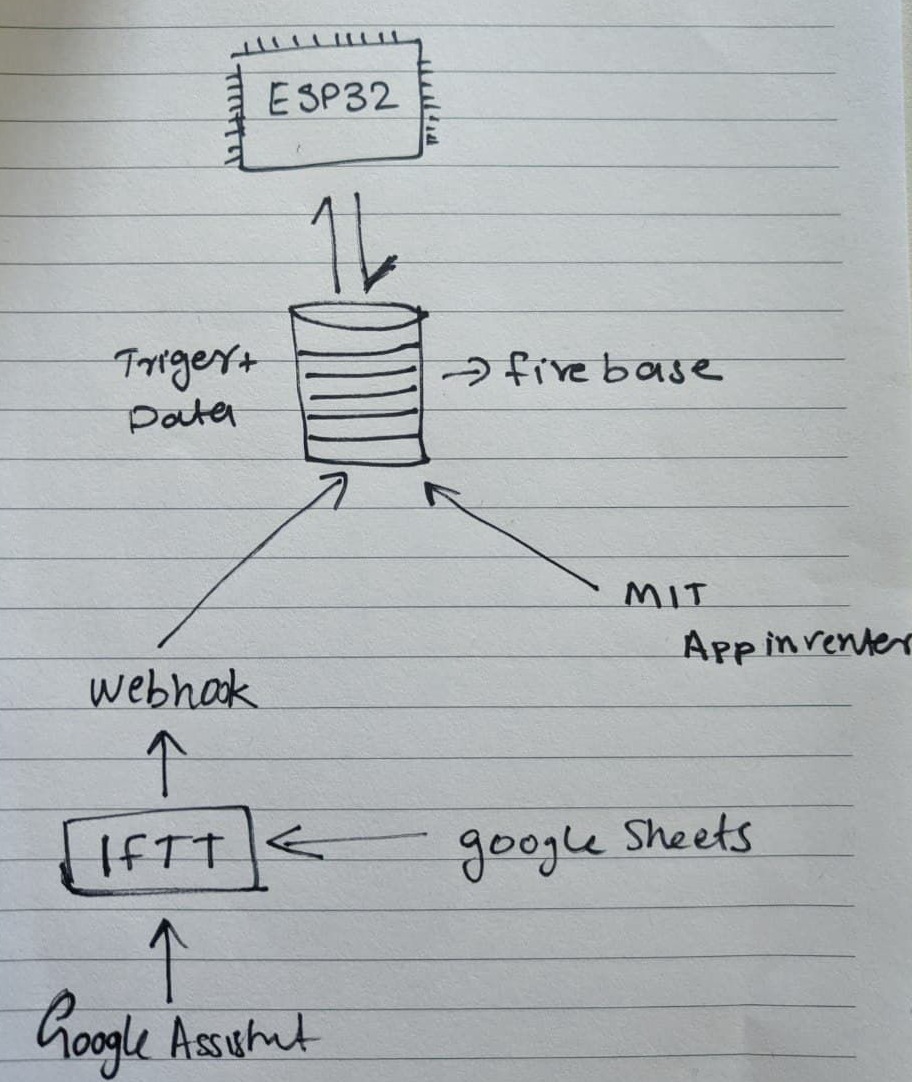
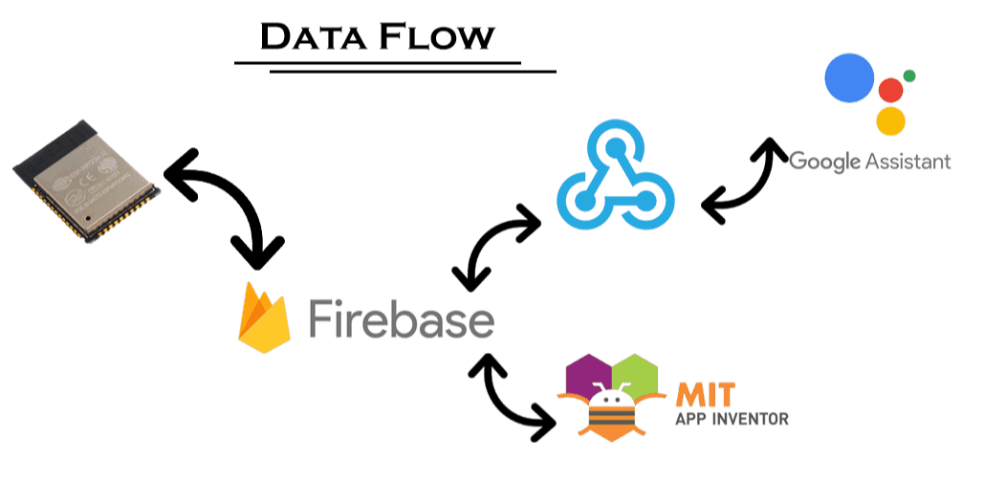
Data Flow diagram
Objectives
Individual Assignment
1)Write an application that interfaces a user with an input &/or output device that you made.
Group Assignment
1)Compare as many tool options as possible.

Data Flow diagram

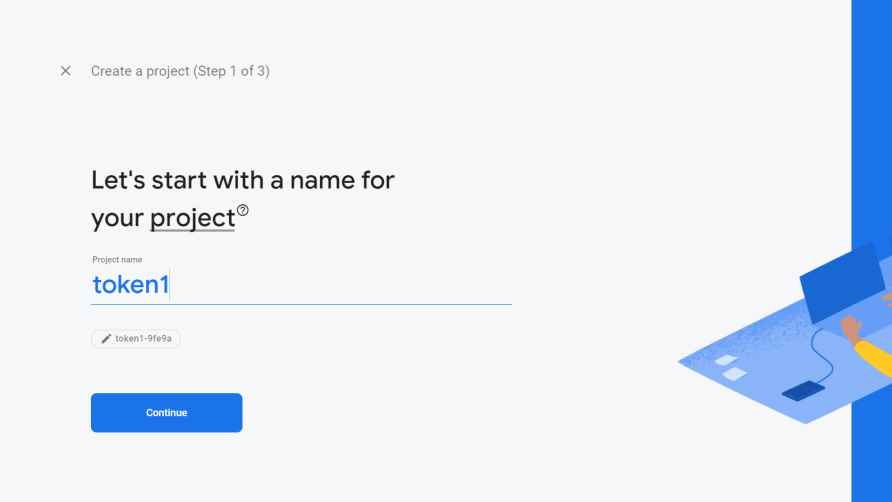
Select the Add project option to create a new project. You will be asked to Enter your project name, give the project a suitable name.

To get started head over to Firebase, and sign in using your Google account.

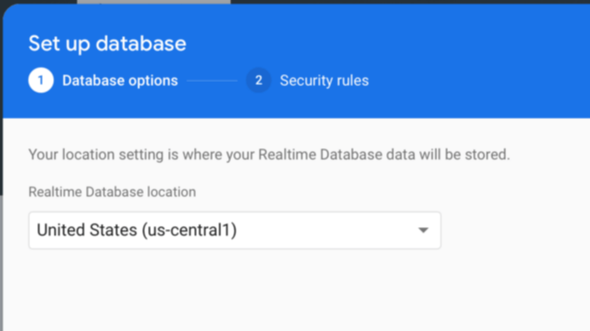
In the database creation menu you can choose a location that is closest to you, and select Next.

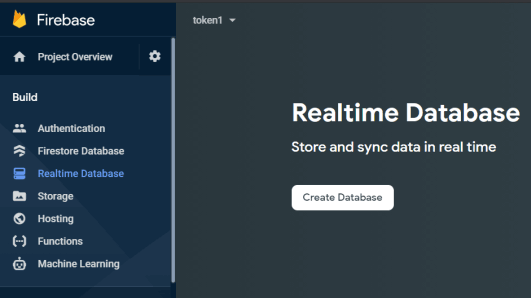
Next we need to create a database which will hold all our data. To do this, select the Realtime Database menu option on the top left, and you’ll be taken to the Realtime Database page. Select the Create Database button

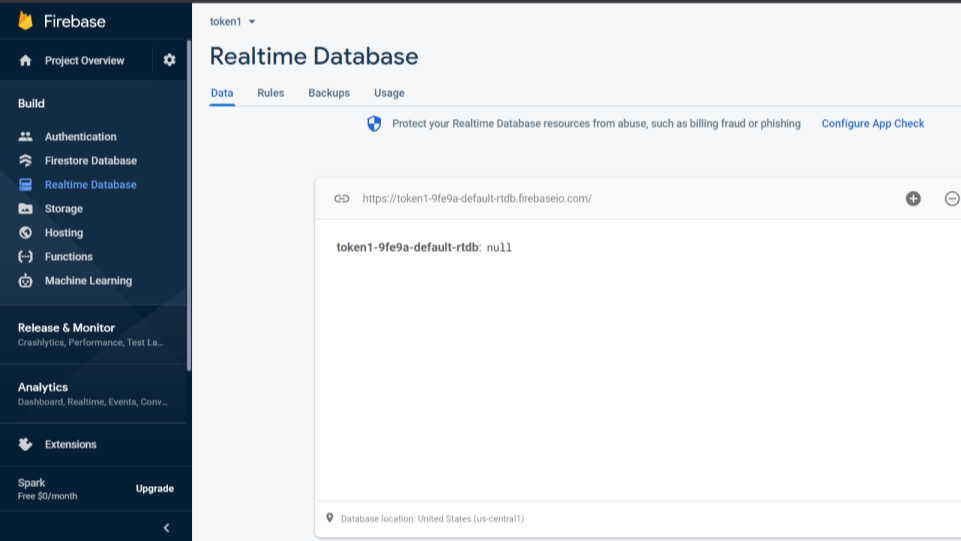
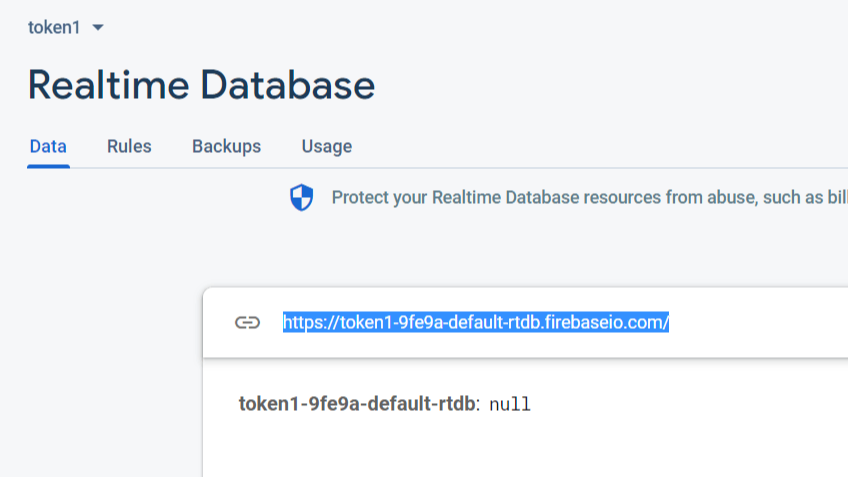
Lastly you should see a new page with your new empty database, and we are all set!

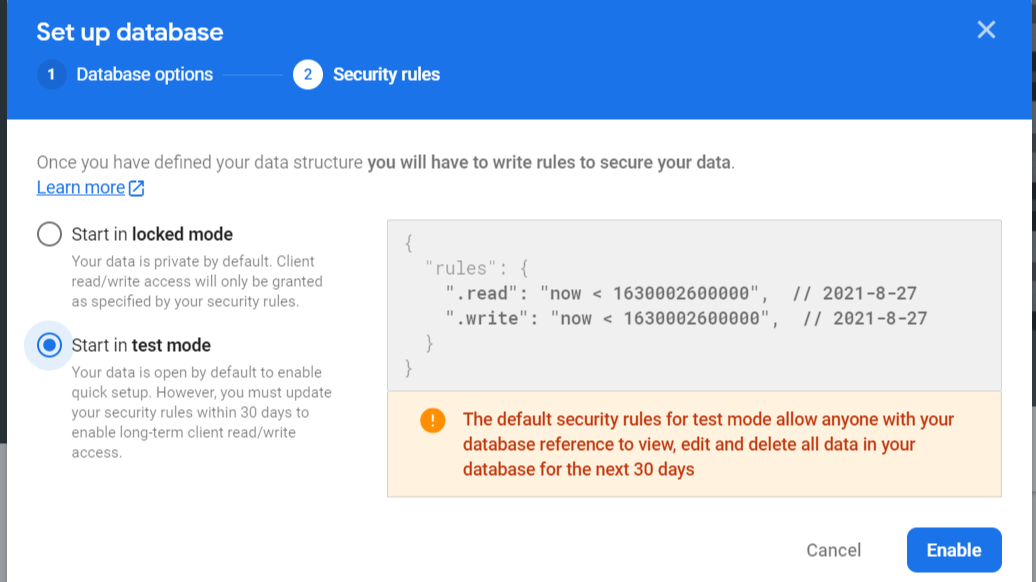
You will be presented with the option to initialise your database in locked mode or test mode. Select test mode for now. The main difference is that in test mode a database access rule is placed allowing unauthorised access to your database for thirty days.

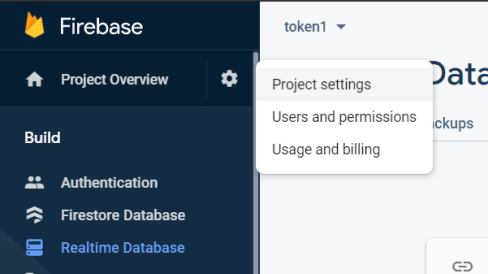
The second item we need to store is the project’s API key. To get you API key navigation to the project settings page by selecting the settings icon on the top right, and then selecting the Project settings menu.

Before, continue there are two items you need to copy and store for future use in our embedded application. The first item we need is our Realtime Database URL, which you can find by copying the URL of the Realtime Database page

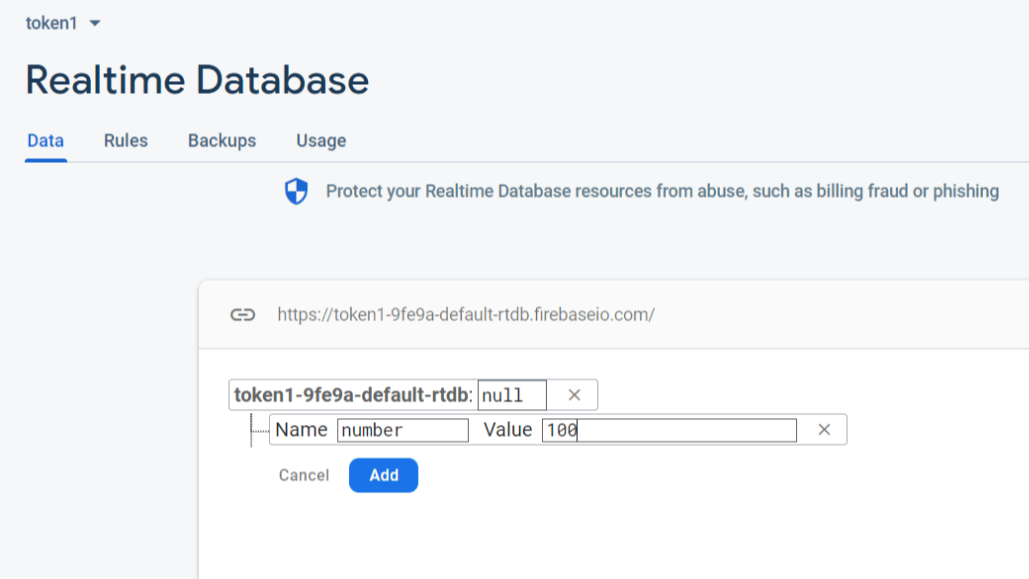
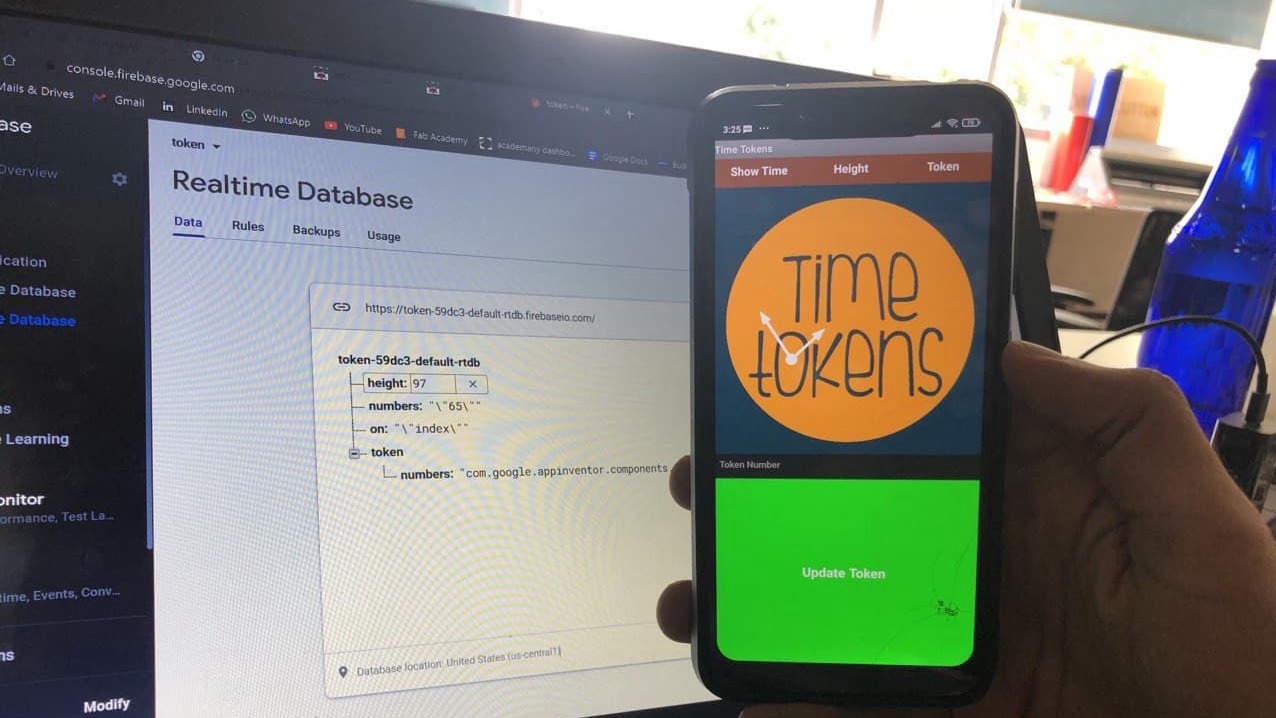
You can create variables inside the real-time database.As triggering functions or just user input.

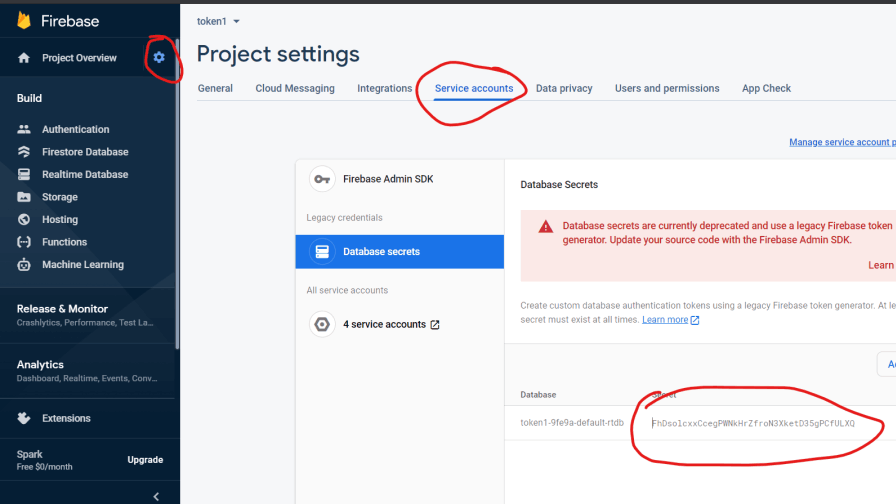
Now click on Service accounts and then Database secrets.On clicking on Database Secrets you will find a secret key, copy this key and save it in notepad, this is your firebase authorization key which you will need later.

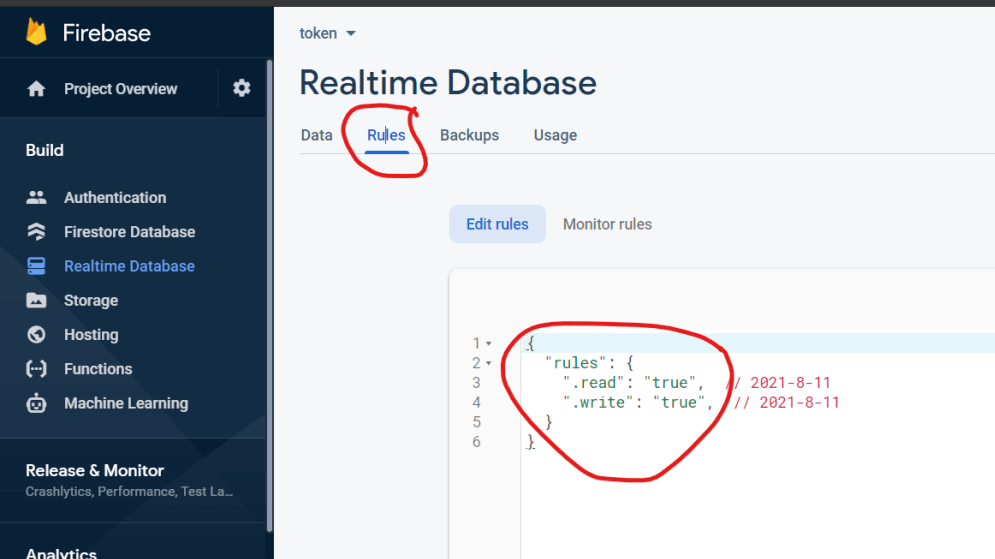
TIP##
You can update the rules from 30 days test to read and write to true . so that you can use for longer time.
Add Firebase library and define database link and authentication data.
#include <FirebaseESP32.h
#define FIREBASE_HOST "Real time Database link which copied"
#define FIREBASE_AUTH "add Authentication key"
FirebaseData firebaseData;
This will call for authentication and get variable in the 'variable Name'
and store it as string.// i used sting since text box inputs from app is sring.
Firebase.begin(FIREBASE_HOST, FIREBASE_AUTH);
Firebase.reconnectWiFi(true);
if (Firebase.getString(firebaseData, "Variable Name"))
{
String i = (firebaseData.stringData());
For updating posting geting creating .databases and expand in Firebase Refer lib Finctions.https://github.com/mobizt/Firebase-ESP32
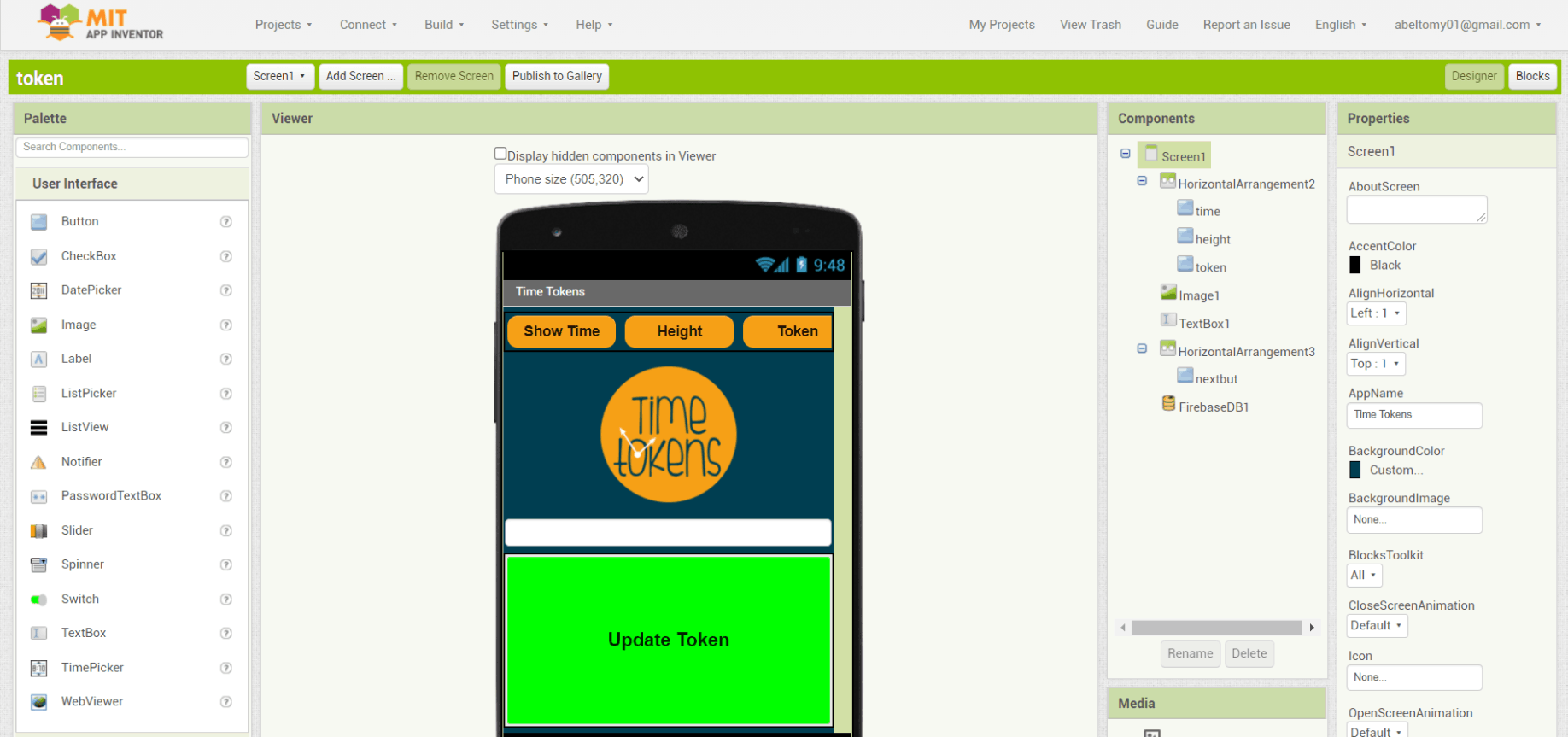
Its just drag and drop items, you can add text box ,buttons.specify the size ,color images and all to look good.

MiT Interface (Designer)

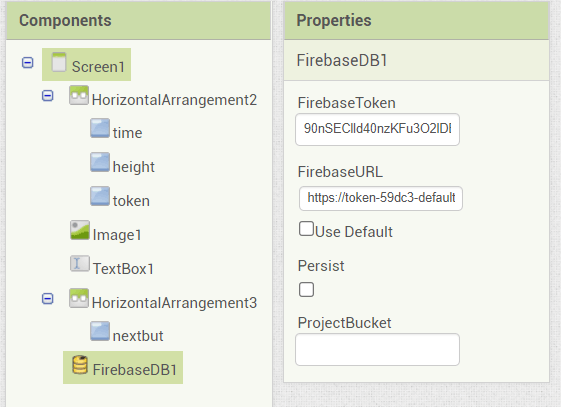
These are the components, buttons to tiger, text box to get data (token) from user and for config. the authentication and bucket URL.

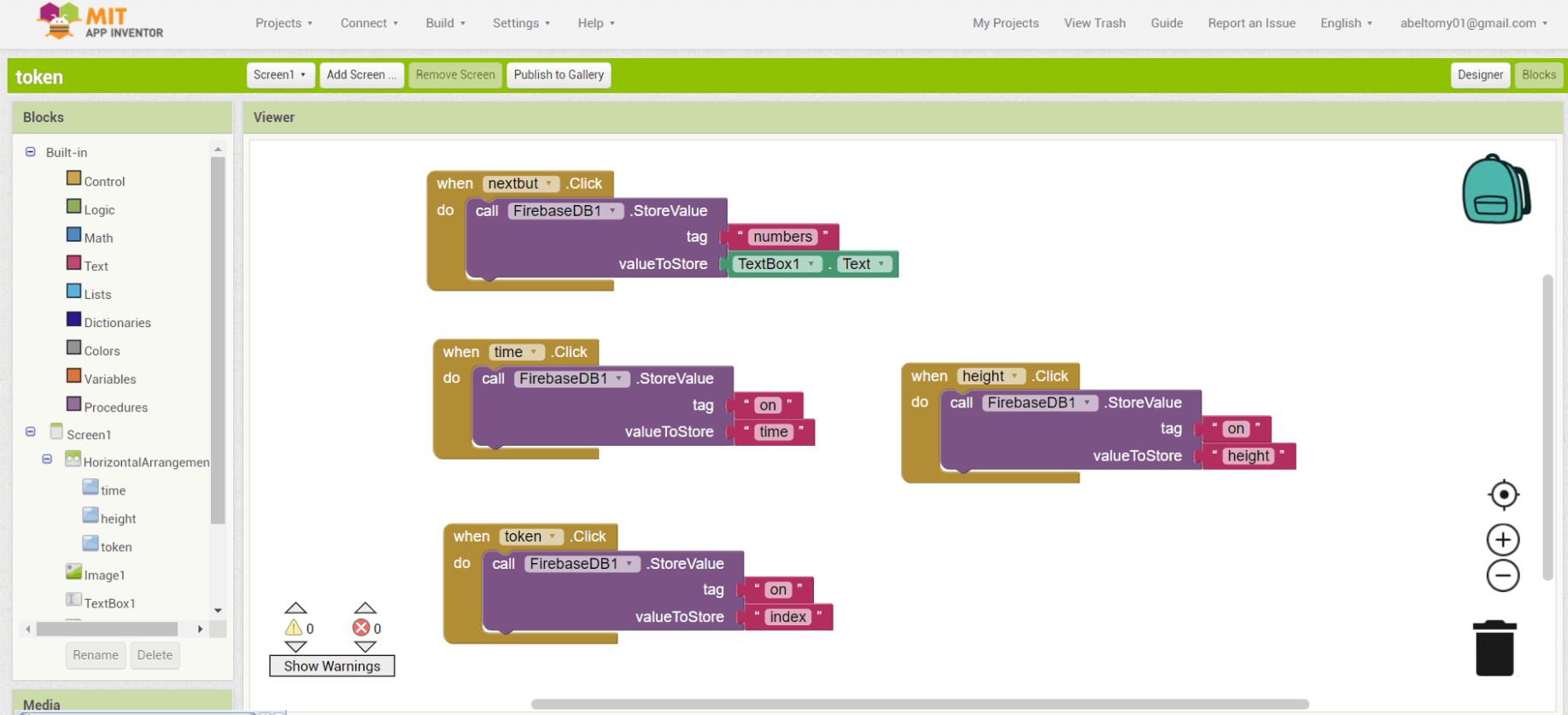
Blocks Section.
On the other hand the block editor is the different environment in which we can visually can arrange the different color-coded blocks to place the logic of the app. We set the logic of app by arranging these color-blocks in the way we can solve the puzzle pieces.
Logic is: when user click a button, authentication is done and update the variable with a value or the value in the text box.

You can test the app in companion app or download the .apk file from Build and yeeaa its working the data gets updated in Firebase.

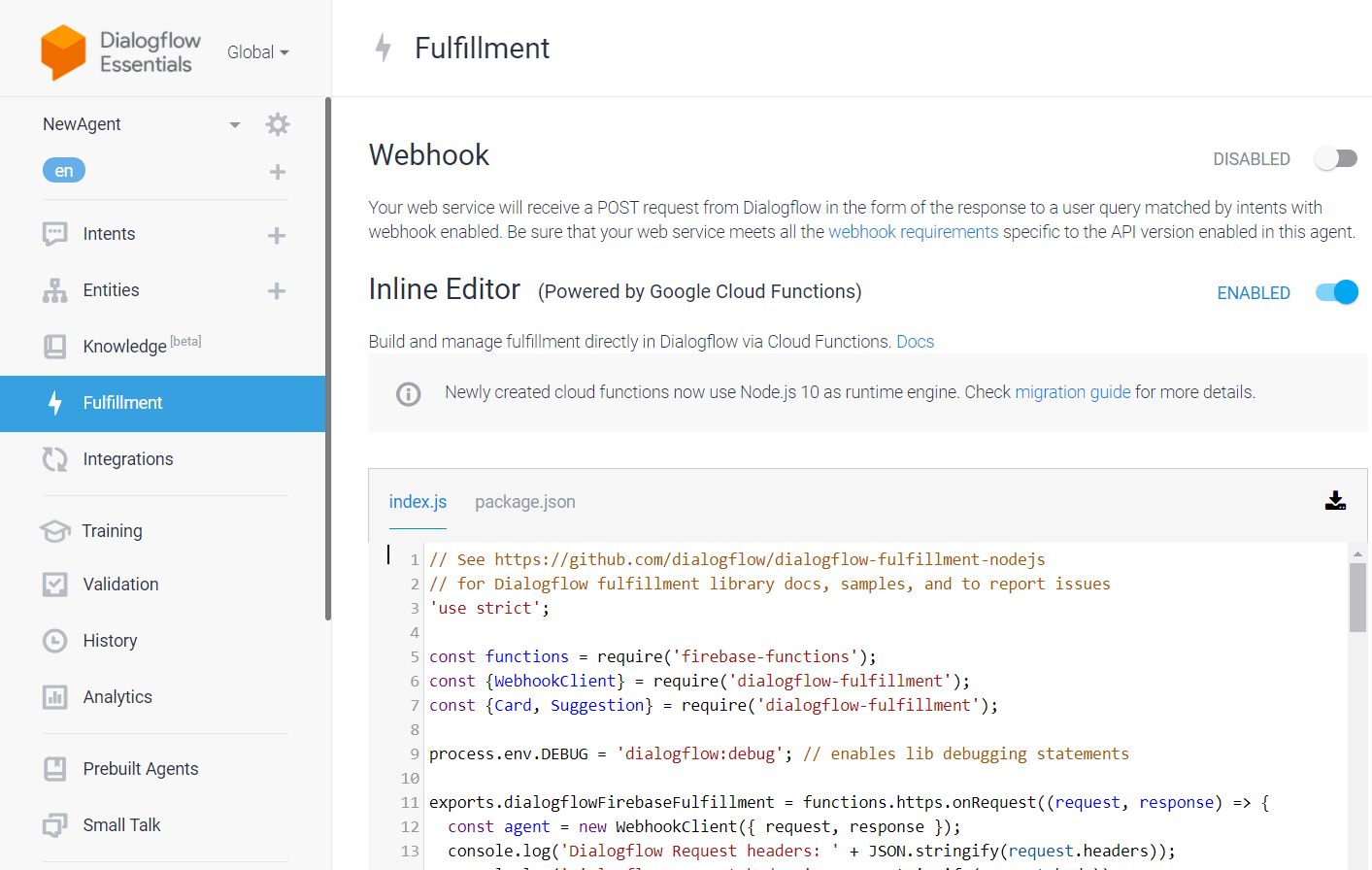
For the fulfillment or the function to be called can be done in both ways configure web hook or use inline editor.

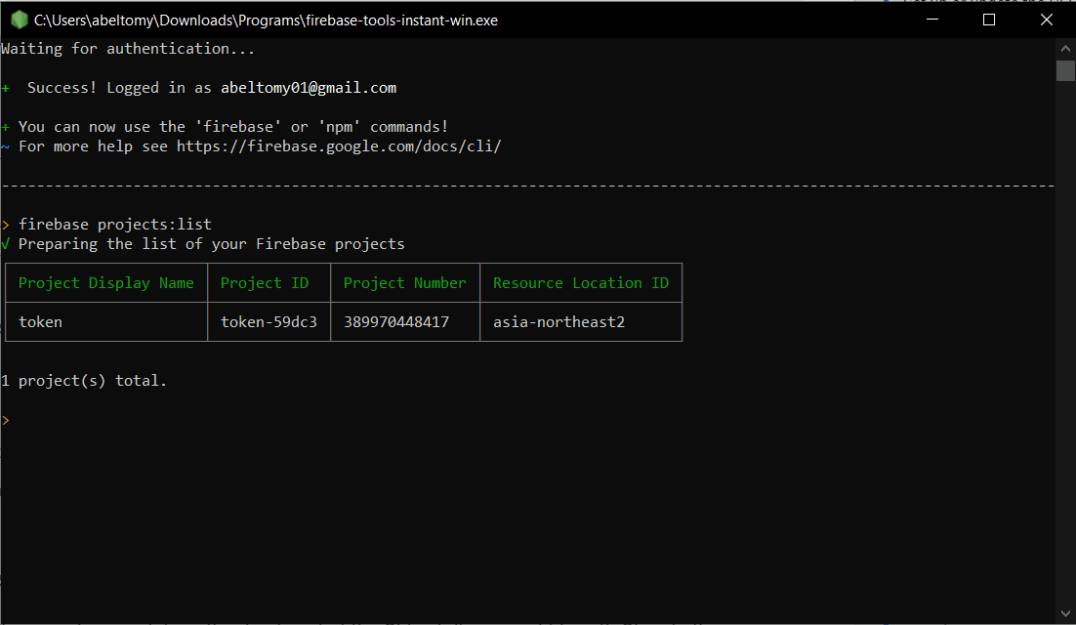
Select the project.

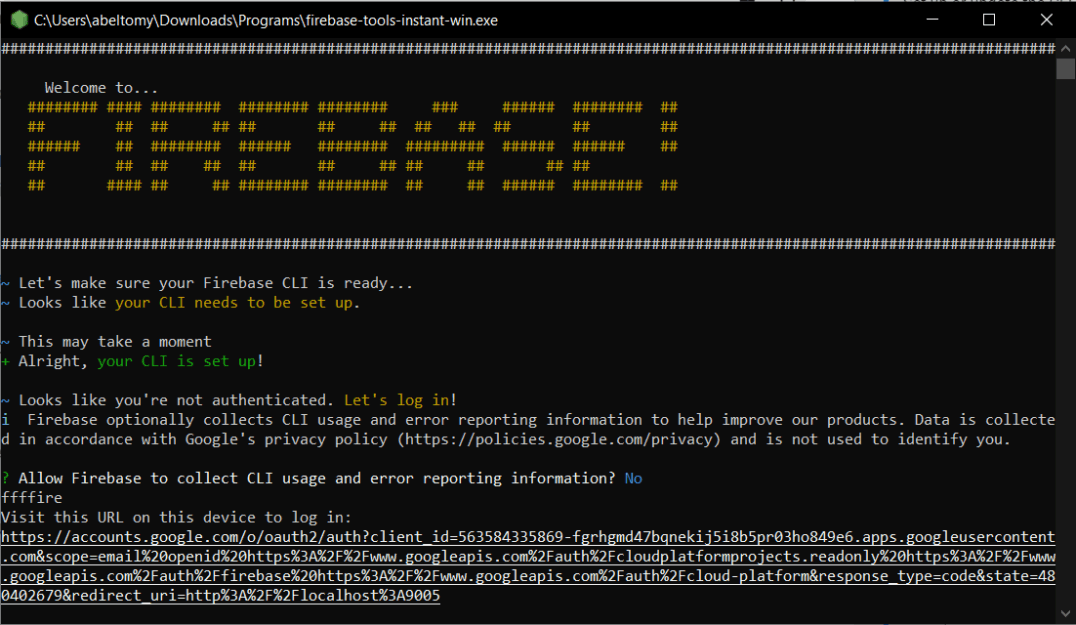
Open CLI binary for windows.Login to account.

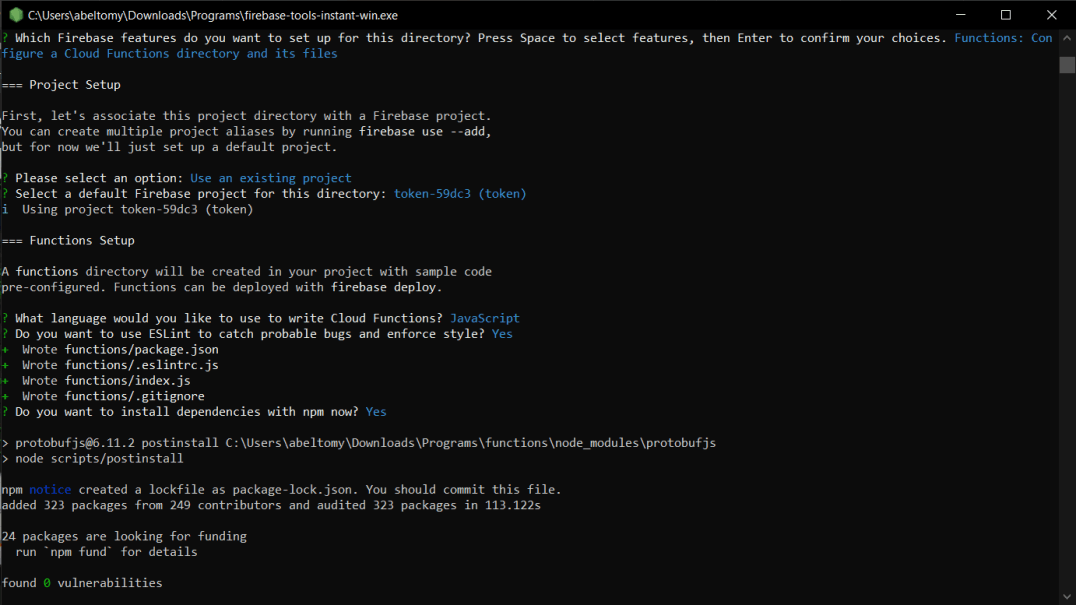
when selecting for project they will ask for functions files in local repo.

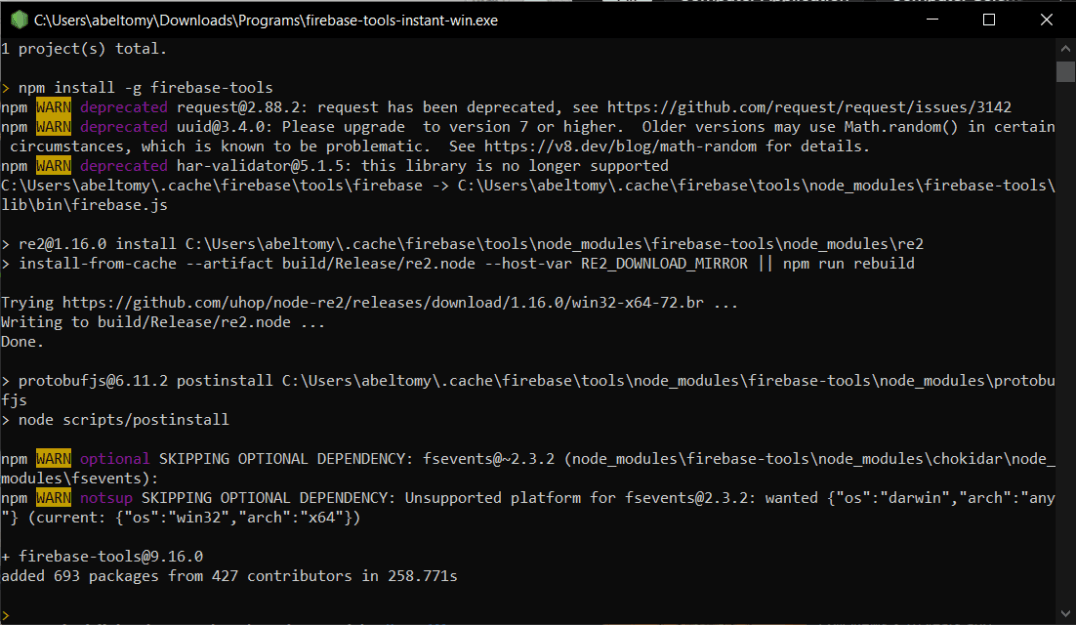
npm install -g firebase-tools
it will update the tools and lib. of firebase

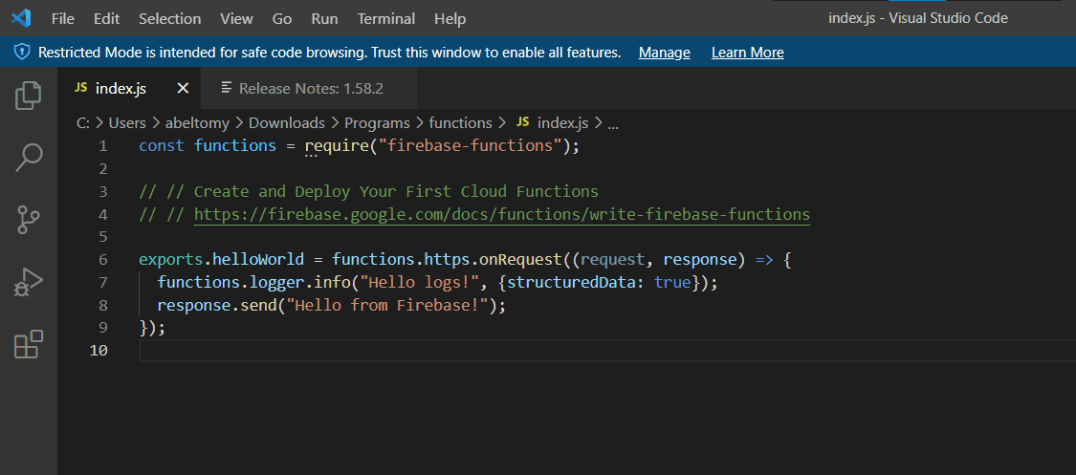
You can edit the function (index.js)

Local clone is created

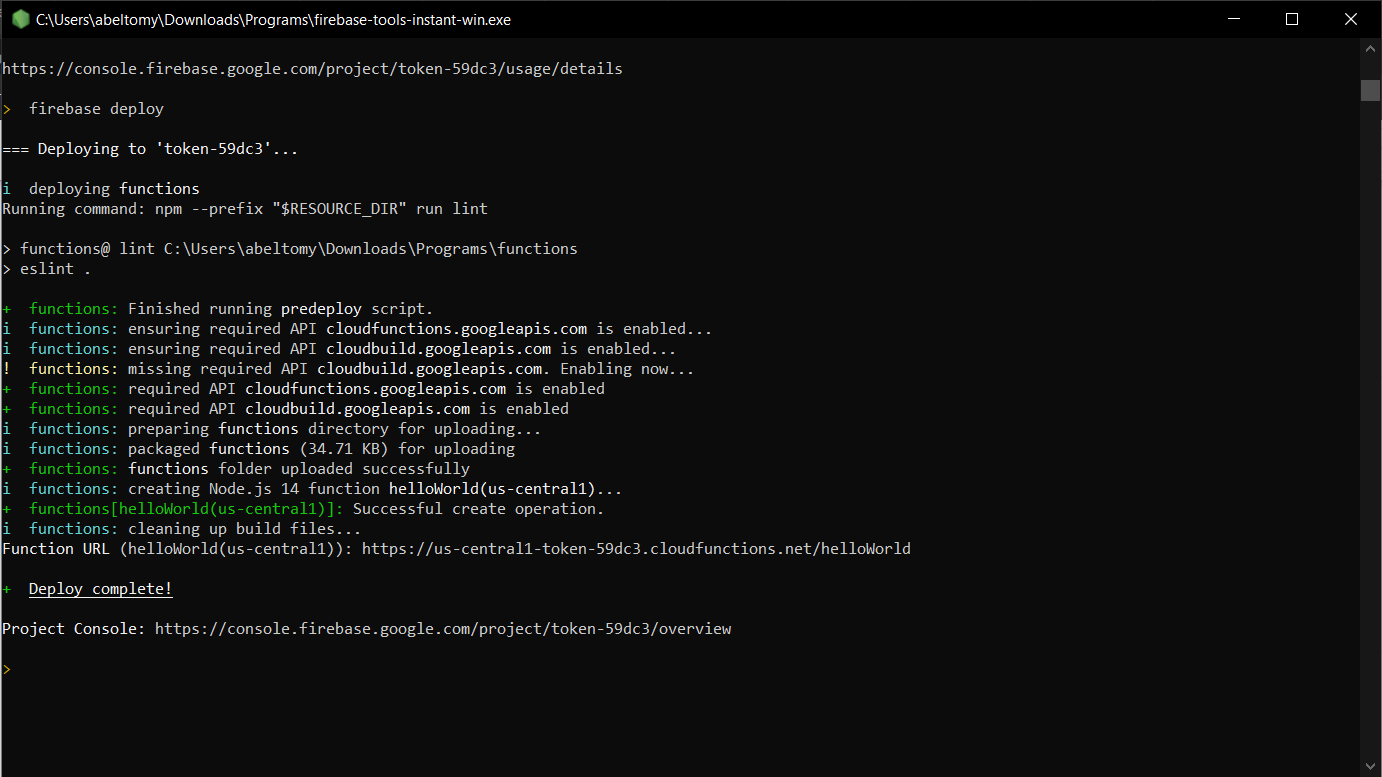
firebase deploy
it will push the function to Firebase and it willl be triggered as google assist. teachings as we done in Dilogflow.

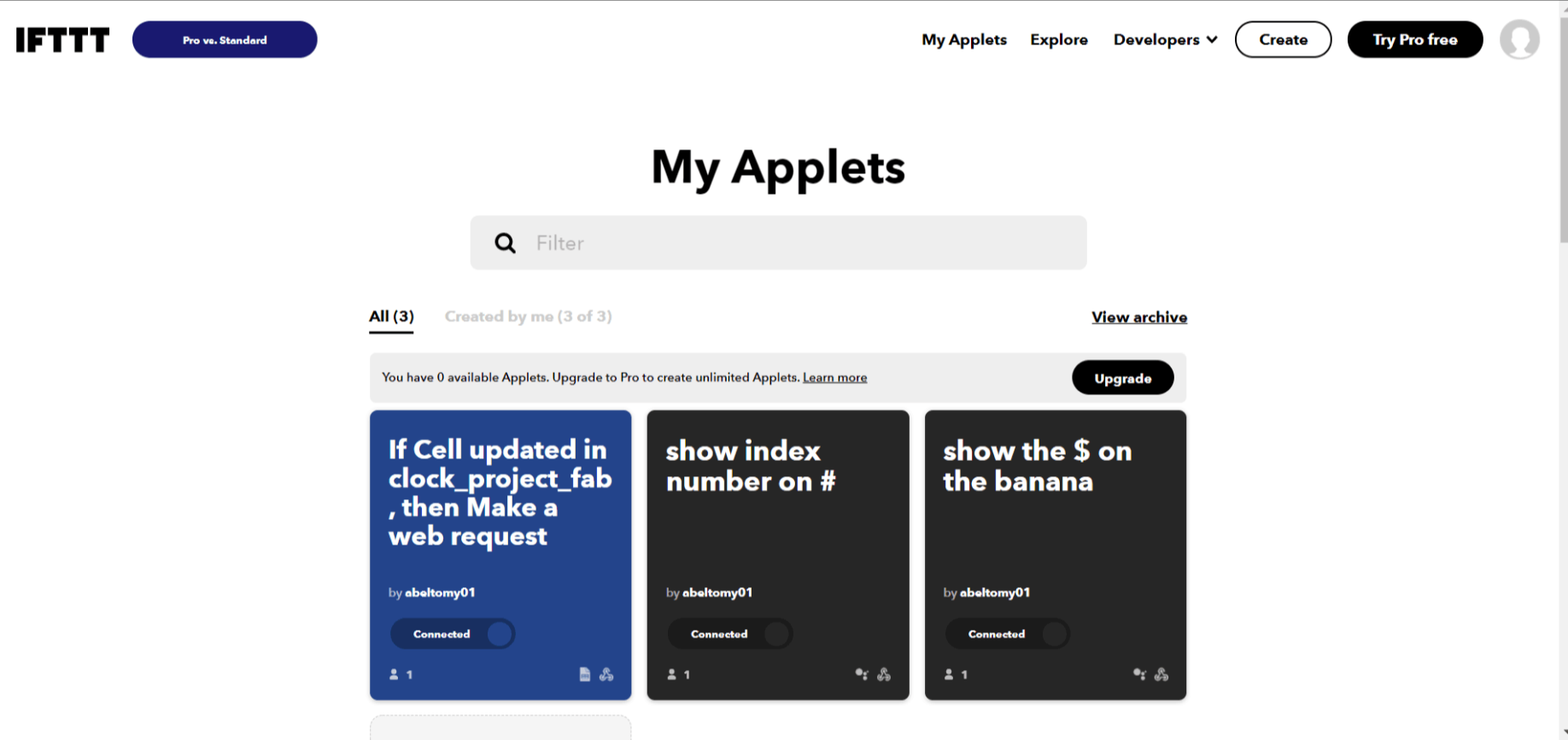
Each block is called applets, you can create one by login IFTTT

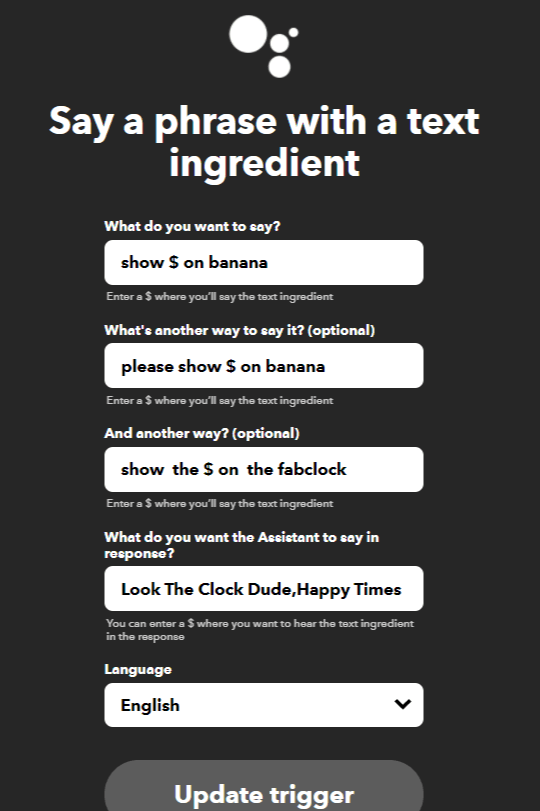
Trigger action in google assistant. which gets the text in the
place of ' $ and we can also set response.

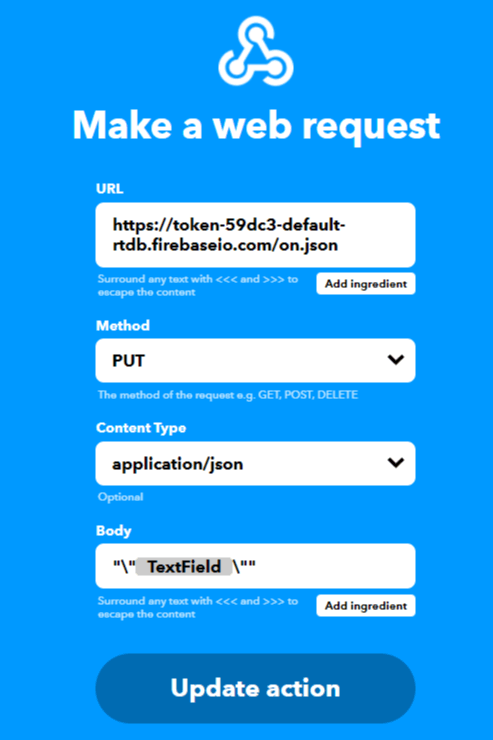
URL: you can get this url from the Firebase witch represent the value in Firebase.this will update the value of variable to text field.I added inverted comma and back slashes since Mit app inventor text box data sent in same format so no crashes.

Its just drag and drop items, you can add text box ,buttons.specify the size ,color images and all to look good.
https://mobirise.com simple site maker